Zero Block幅を標準ブロックの幅に合わせるには?
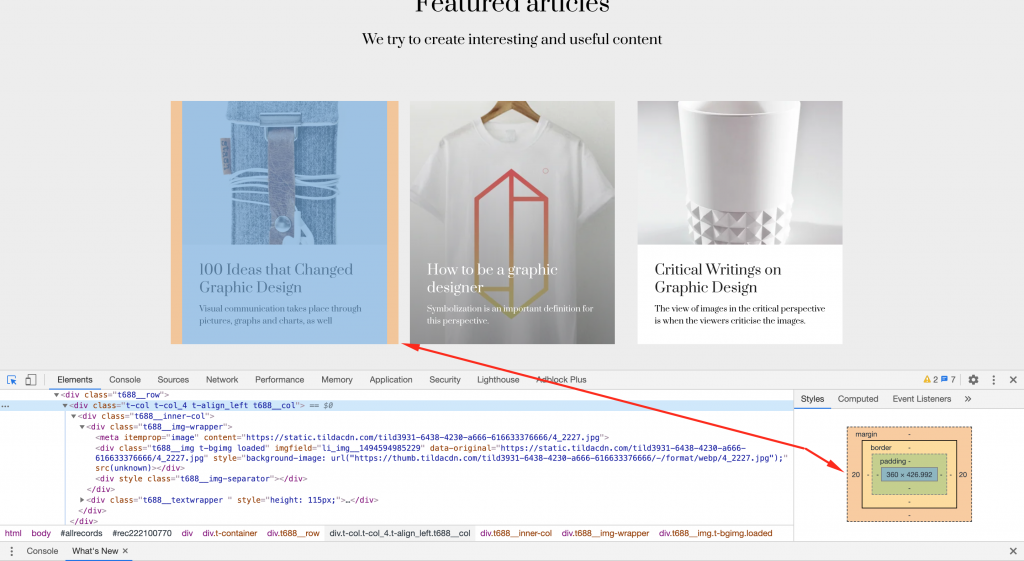
padding値を変更す る こ と に よ っ て、Zero Block と 標準ブ ロ ッ ク と の整列方法を調整す る こ と がで き ます。標準ブロックでは、20pxのパディングが指定されています。そのため、標準ブロックに要素を揃えるには、20pxの左パディングを使用する必要があります。

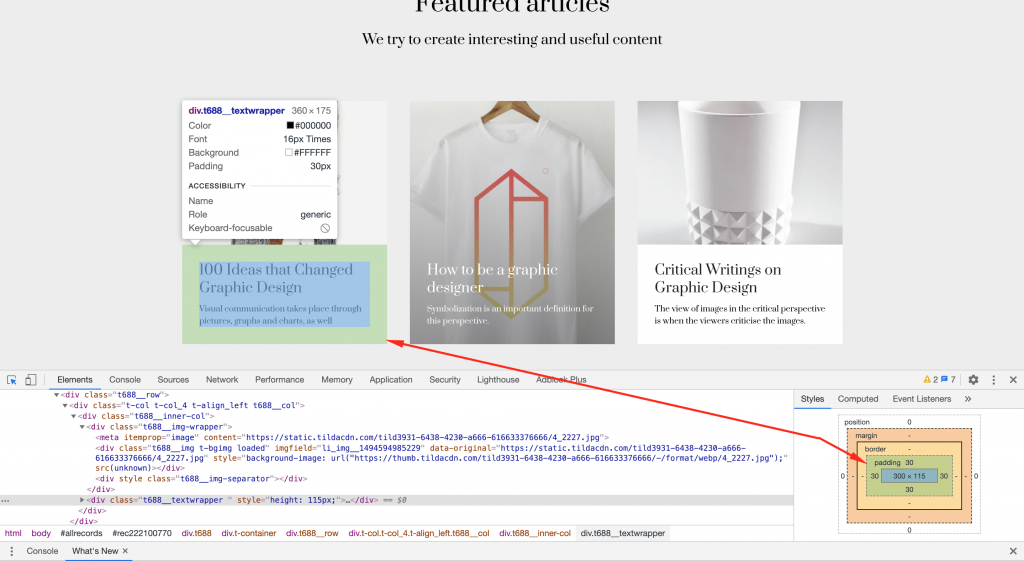
Zero Block 内の要素を、 標準ブ ロ ッ ク の特定の部分に合わせ る 必要があ る と き は、 その部分に対 し て指定 さ れたパデ ィ ン グ値を別途追加 し ます。
カード内のテキストに合わせる例:

デスクトップ版では、Zero Block 要素はグリッドコンテナにアタッチする必要があります。
モバイル版では、これらの要素はウィンドウ・コンテナに添付されなければならない。
類似の質問
この回答は役に立ちましたか?

はい
0

いいえ
0