グーグルマップが使えないのはなぜですか?
グーグルは、グーグルマッププラットフォームの利用規約を変更した。Googleマップをウェブサイトに追加したい場合は、JavaScript APIキーを取得し、マップブロックの設定パネルに追加する必要があります。APIキーの取得」のページにアクセスしてください: https://developers.google.com/maps/documentation/javascript/get-api-keyにアクセスし、APIキーの作成手順に従ってください。
以下はその手順である:
- 必要であれば、Googleアカウントにサインインしてください。新規プロジェクト」をクリックしてください。
- Project Name "入力フィールドにプロジェクト名を入力します。この名前はGoogleクラウドコンソールで使用されます。
- プロジェクトが作成されたら、「Maps JavaScript API」を選択します。有効化するには、"Enable "ボタンを押してください。
- クレデンシャルを作成するには、"API & Services "の下にある "Credentials "を選択 → "Create Credentials "をクリックし、APIキーを選択する。
- アプリケーションの制限」で「HTTPリファラー(ウェブサイト)」を選択 → 「ウェブサイトの制限」で「項目を追加」をクリックし、ウェブサイトへのリンクを挿入する。
- API restrictionsセクションで、キー制限を適用する → Maps JavaScript API を選択 → Save。
- システムがキーを発行します。それをコピーする。
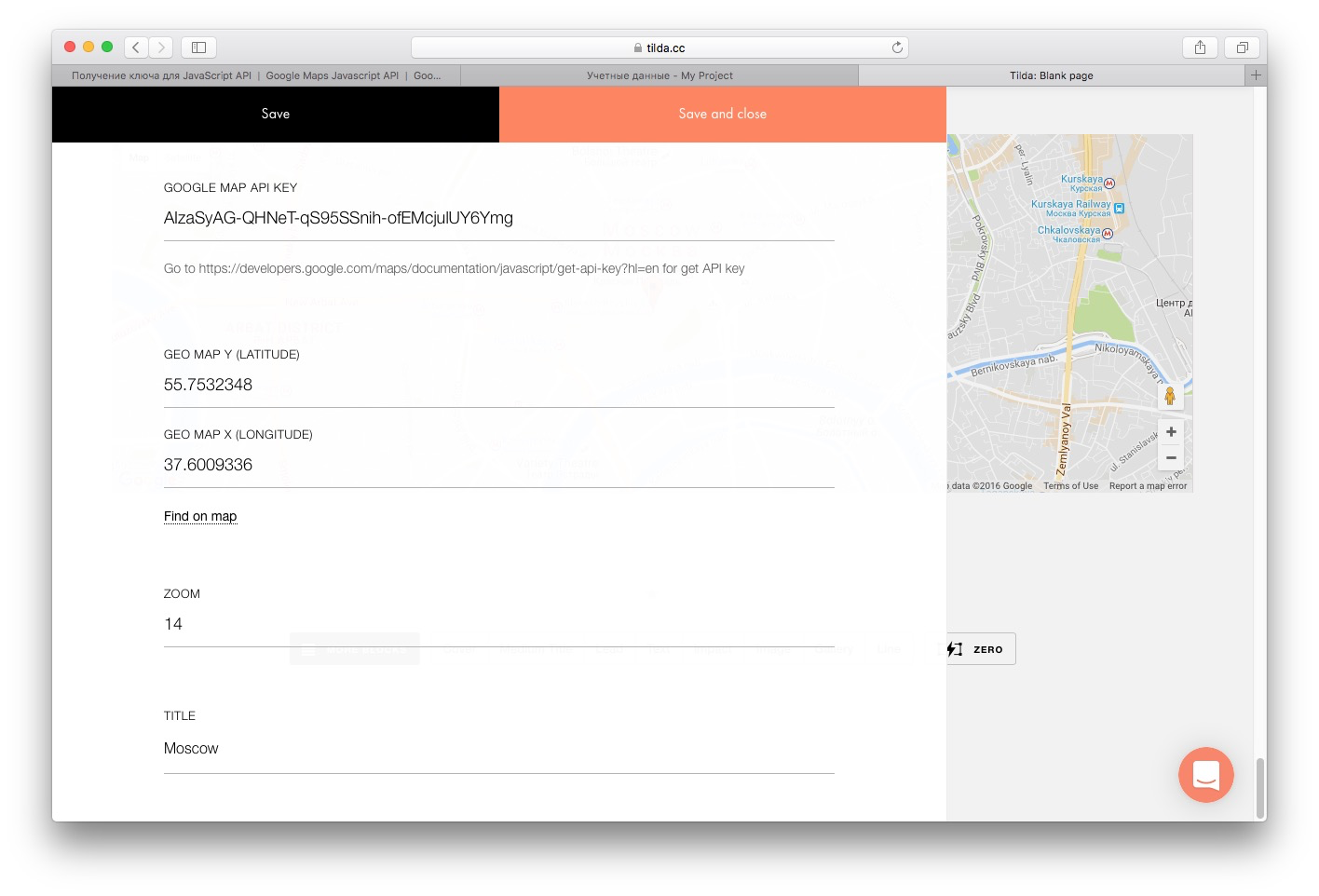
- Tilda にアクセスし、地図付きブロック(例えば、「その他」カテゴリのT143)を追加し、ブロックの「コンテンツ」パネルを開き、フィールド「Google Map API Key」に発行されたキーを貼り付け、座標を入力し、ページを公開する。
注意 手続きを完了するには、Googleの課金アカウントを作成し 支払いカード情報を入力する必要があります!

類似の質問
この回答は役に立ちましたか?

はい
0

いいえ
0